Enjoying This Extension?
Help it reach more users — leave your feedback on the Joomla Extension Directory!

JO Slideshow
JO Slideshow module is a powerful and flexible tool for creating engaging image sliders on your Joomla website. Whether you want to showcase images from a specific folder or manually select images, this module provides a wide range of customization options to enhance the visual presentation and interactivity of your slideshow. With support for various transition effects, layer content, and navigation options, the JO Slideshow module is perfect for adding dynamic and visually appealing content to your site.
Key Features:
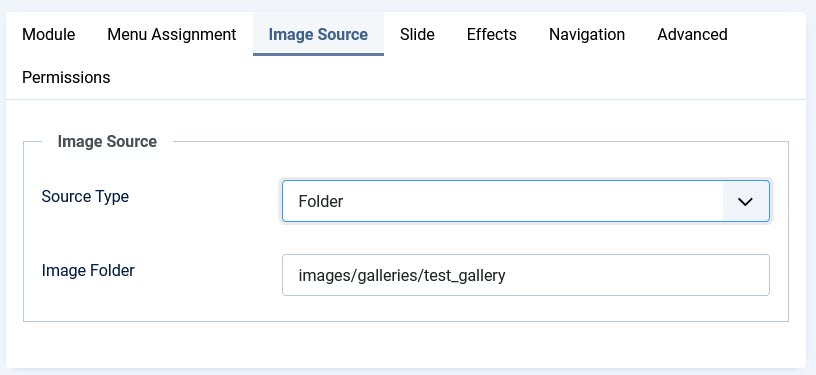
- Image Source:
★ Folder: Select a folder containing images to automatically include them in the slideshow.
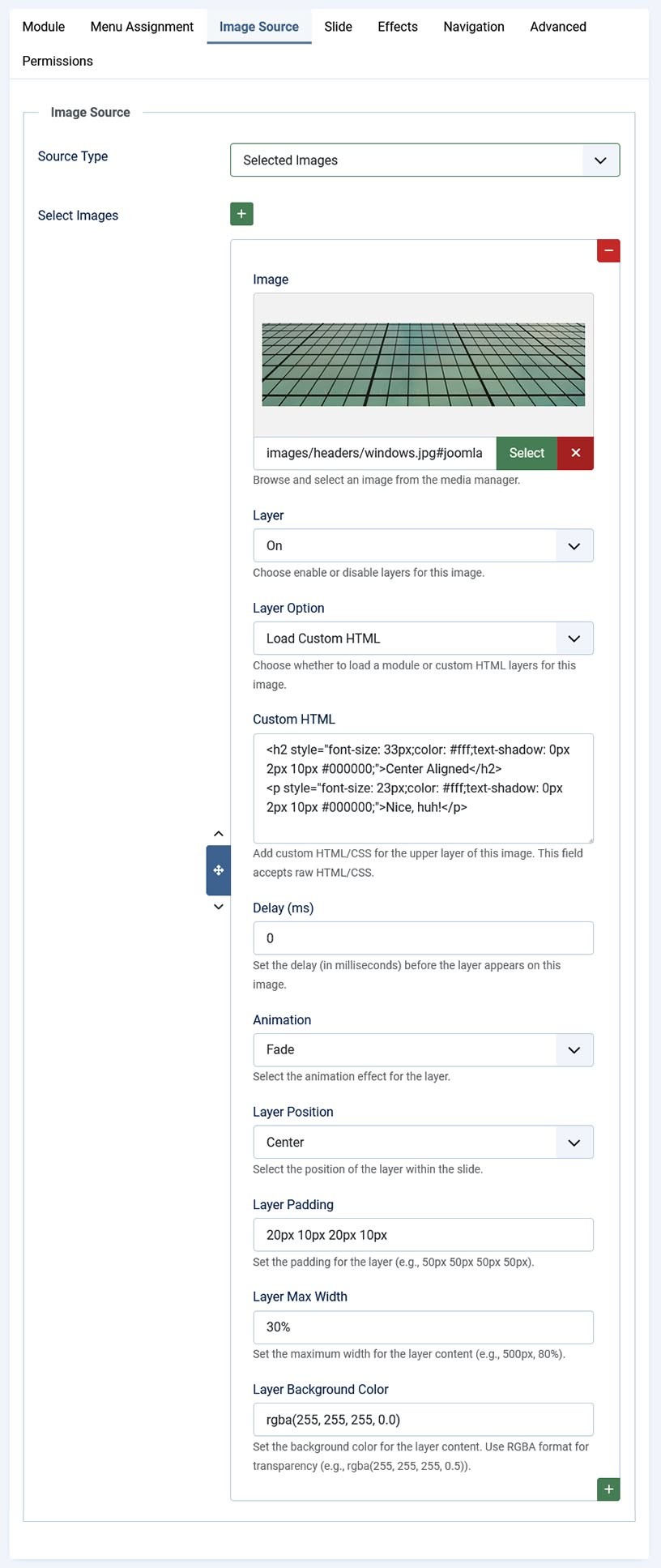
★ Selected Images: Manually select images from the media manager for more precise control. - Layer Options:
★ Enable/Disable Layers: Choose whether to display layers on each slide.
★ Layer Content: Load a module or add custom HTML/CSS to each layer.
★ Layer Position: Align layers to the left, center, or right.
★ Layer Padding: Set padding for the layer content.
★ Layer Max Width: Limit the maximum width of the layer content.
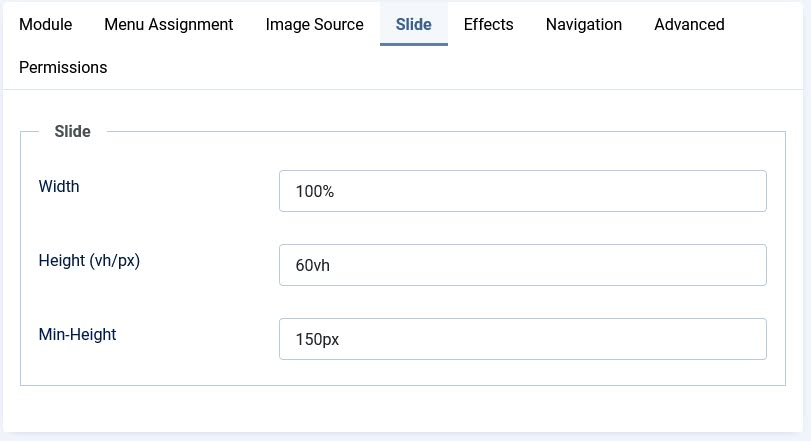
★ Layer Background Color: Set a background color for the layer content. - Slide Settings:
★ Width: Set the width of the slider (e.g., 100%, 800px).
★ Height: Set the height of the slider using relative units (e.g., 50vh).
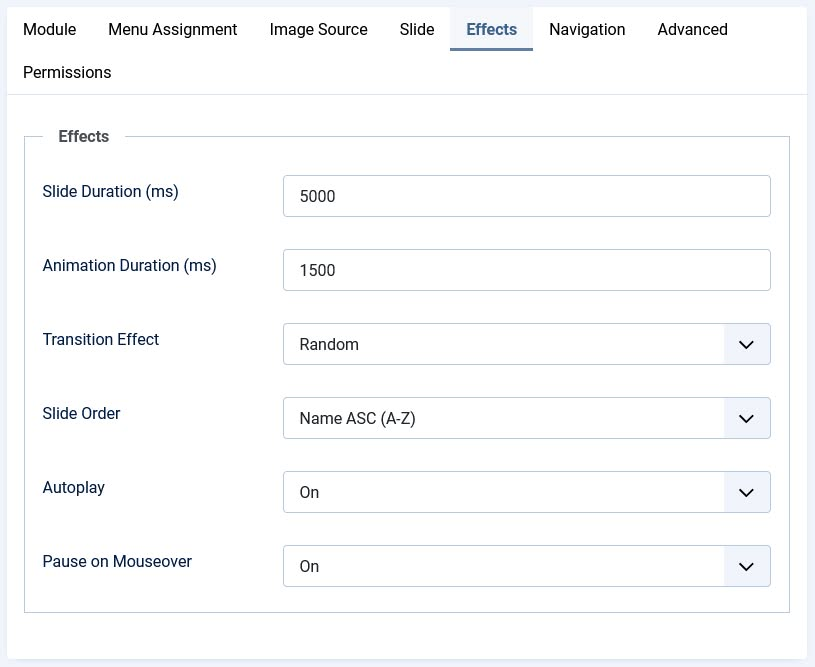
★ Min★Height: Define the minimum height of the slider. - Effects:
★ Slide Duration: Control the delay between slides in milliseconds.
★ Animation Duration: Set the speed of slide transitions in milliseconds.
★ Transition Effect: Choose from Fade, Slide, Cube, Coverflow, Flip, or Random effects.
★ Slide Order: Display slides in ascending order, descending order, or random order.
★ Autoplay: Enable or disable automatic sliding of images.
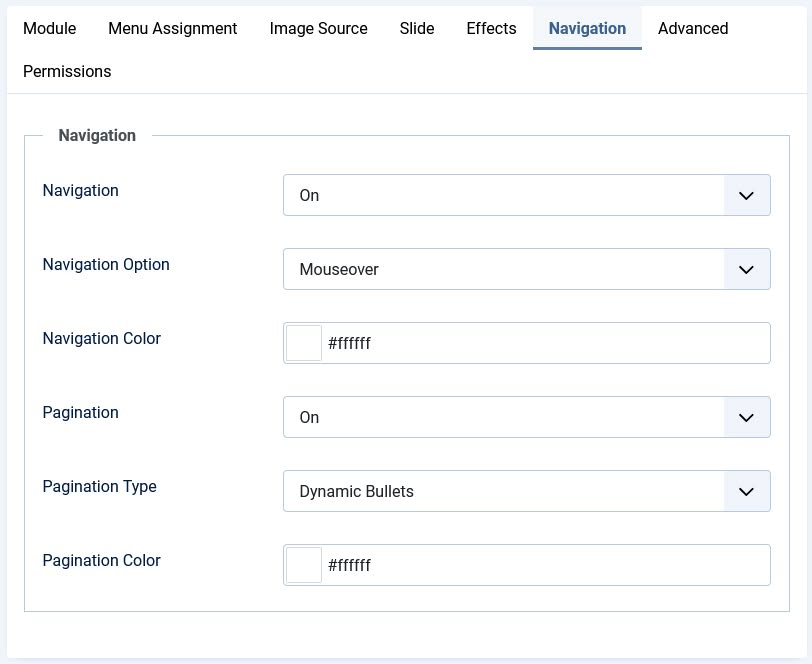
★ Pause on Mouseover: Pause the slideshow when the mouse hovers over it. - Navigation:
★ Navigation Arrows: Enable or disable navigation arrows.
★ Navigation Option: Choose when navigation arrows are visible (always or on mouseover).
★ Navigation Color: Customize the color of the navigation arrows.
★ Pagination: Enable or disable pagination.
★ Pagination Type: Choose from Dynamic Bullets, Progress Bar, or Fraction.
★ Pagination Color: Customize the color of the pagination elements. - Additional Options:
★ Load Bootstrap: Enable or disable loading Bootstrap CSS and JS for additional styling and functionality.
Frontend Demo:
Check the slideshow in the top header above 👆