Love This Extension?
Your feedback matters! Help me improve by leaving a review on the Joomla Extension Directory.
Your feedback matters! Help me improve by leaving a review on the Joomla Extension Directory.

JO Header Footer Override plugin is a powerful Joomla extension designed to give you full control over the header and footer areas of your website. With this plugin, you can seamlessly remove or replace headers and footers with custom module positions, providing unparalleled flexibility for your site's layout.
This plugin does not handle the design part —you can use a page builder, any suitable module, or custom HTML to build the header and footer content. Instead, it focuses on managing where and how these custom headers and footers are injected into your site.
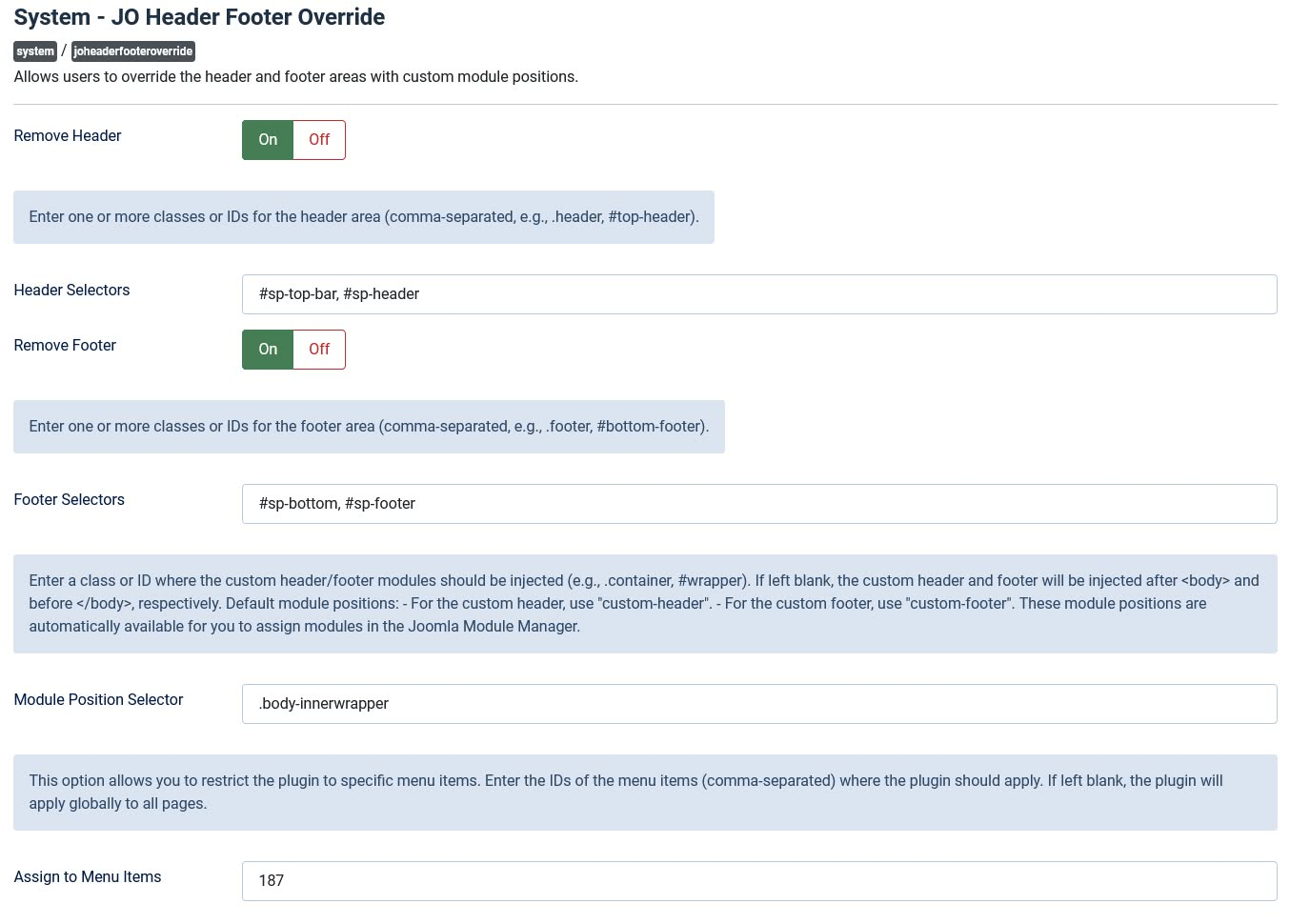
Header and Footer Removal:
★ Easily toggle the removal of headers and footers on your website.
★ Use CSS selectors (IDs or classes) to target specific header and footer elements for removal.
Custom Module Positions:
★ Inject custom header and footer modules into designated areas of your website using module positions.
★ Default module positions (custom-header and custom-footer) are automatically available for easy module assignment.
★ If no injection point is specified, custom modules will be added after body (for headers) and before /body (for footers).
Menu Item Restriction:
★ Restrict the plugin's functionality to specific menu items by entering comma-separated menu item IDs.
★ Leave the field blank to apply the plugin globally across all pages.
★ Ideal for creating unique layouts for landing pages, blog posts, or other specific sections of your site.
User-Friendly Interface:
★ Intuitive backend configuration with clear descriptions and static notes for each setting.
★ Supports Joomla's conditional fields (showon) for streamlined user experience.
Header Selectors:
![]()
Use the class .container-header to remove the Cassiopeia header.
Footer Selectors:

Use the class .container-footer to remove the Cassiopeia footer.
Module Position Selector:
Leave this blank, as the Cassiopeia header and footer appear directly after body and before /body.
Header Selectors:

Use the IDs #sp-top-bar and #sp-header (separated by a comma) to completely remove the Helix Ultimate header.
Footer Selectors:

Use the IDs #sp-bottom and #sp-footer (separated by a comma) to completely remove the Helix Ultimate footer.
Module Position Selector:
The Helix Ultimate header and footer appear after 
Use the class .body-innerwrapper to assign the module positions custom-header and custom-footer.
Check the custom header 👆 and custom footer 👇

All extensions were crafted with ❤️, born from the desire to give back to the community.